
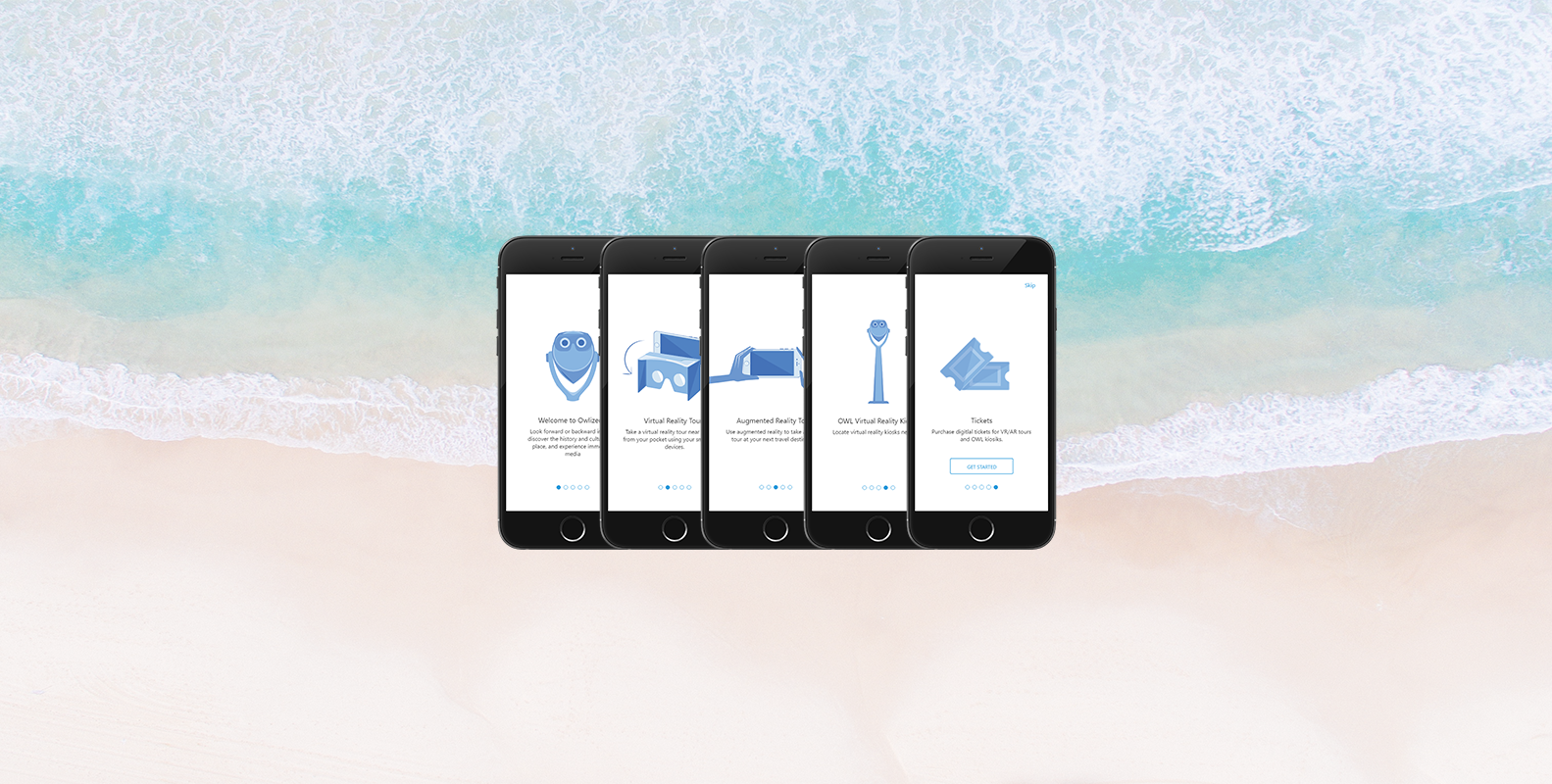
Owlized is a Berkeley based startup in the tourism space that provides a better way for tourists to connect with the destinations they are visiting via destination based virtual reality kiosks and virtual / augmented reality walking tours. Through Berkeley Innovation, I was provided with the opportunity to work with 3 other students to design the Owlized app that would serve as the hub for all user needs, from finding local tours, sending tickets to friends or family members, and walking purchased tours.
Owlized needed a way for potential users to purchase tickets for physical VR Kiosks without the guaranteed presence of a physical ticket booth. Moreover, Owlized needed a centralized method for potential users to purchase tickets for walking tours, access purchased tours, and navigate through the walking tour. s
Before we started designing,we needed an understanding of what potential users found important. By working to understand the goals, values, and demographics of the potential users of Owlized, we would be better able to create an app that suited their wants and needs. In order to understand the potential users, we interviewed domestic and international tourists at Fisherman’s Wharf in San Francisco and on campus at UC Berkeley.
Some of the questions we asked during the interview were:
- What do you look to get out of your vacations?
- How do you plan your itinerary when you go on a vacation?
- What do you tend to spend the most money on while vacationing?
- Have you ever had a virtual reality experience? If so, what were your favorite and least favorite things about it?
After interviewing our subjects we created an affinity diagram to identify common trends in the responses of our subjects. After creating the affinity diagram, we settled on designing around three main findings.
- Lack VR Familiarity: Target users are not necessarily familiar with VR/AR Technology
- Vacations are Social: Tourists more often go on vacation with family or friends than alone
- People visit places they haven't been: Tourists are often unfamiliar with the cities they are visiting
Based on the findings of our user research, we identified 4 features that would be necessary for the Owlized app to be successful.
First, given that many users were not familiar with AR/VR technology, the app would need effective and frequent onboarding for first time users. We implemented a high level onboarding upon entering the app for the first time, and a more in-detail onboarding once starting a tour.
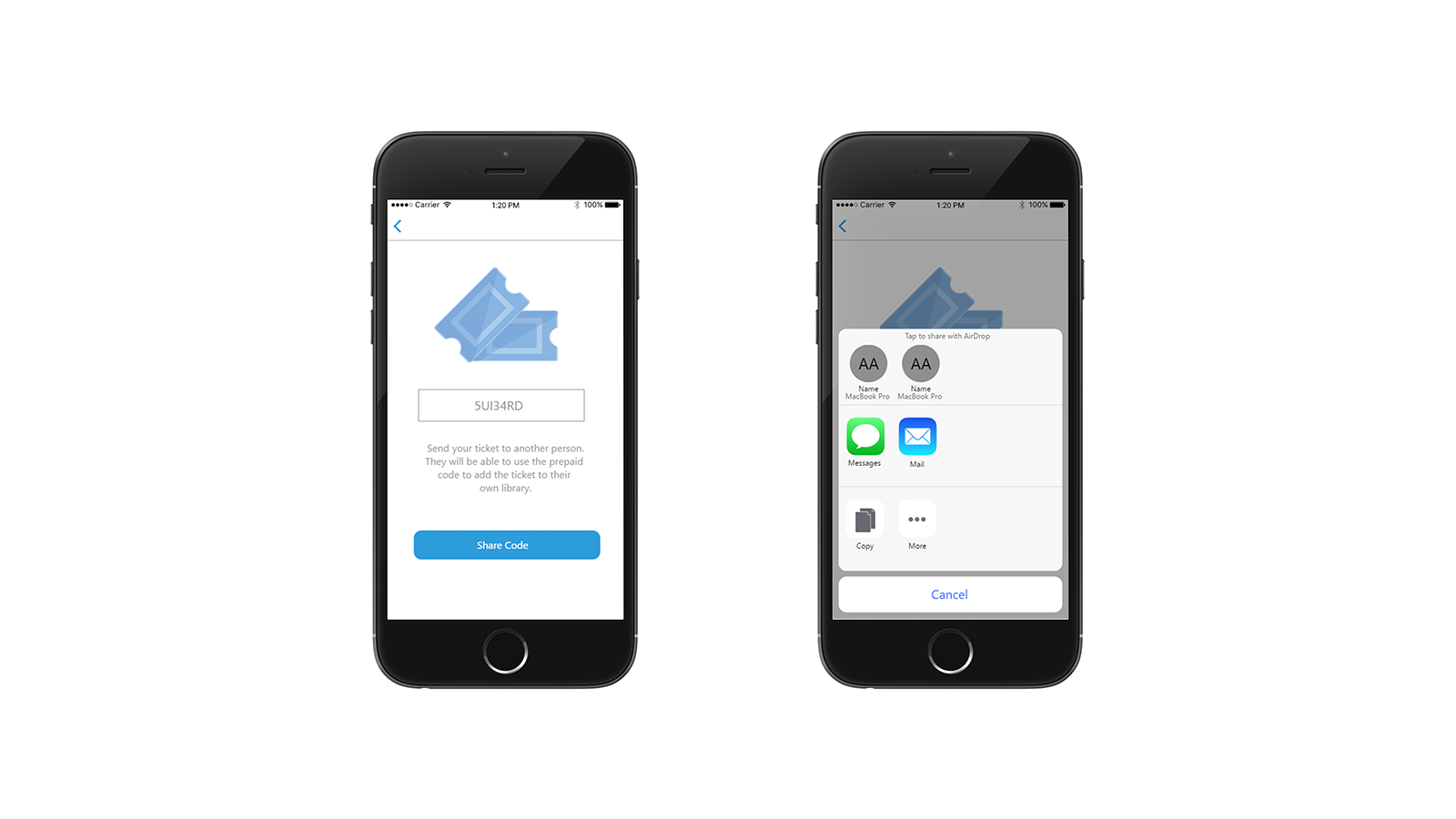
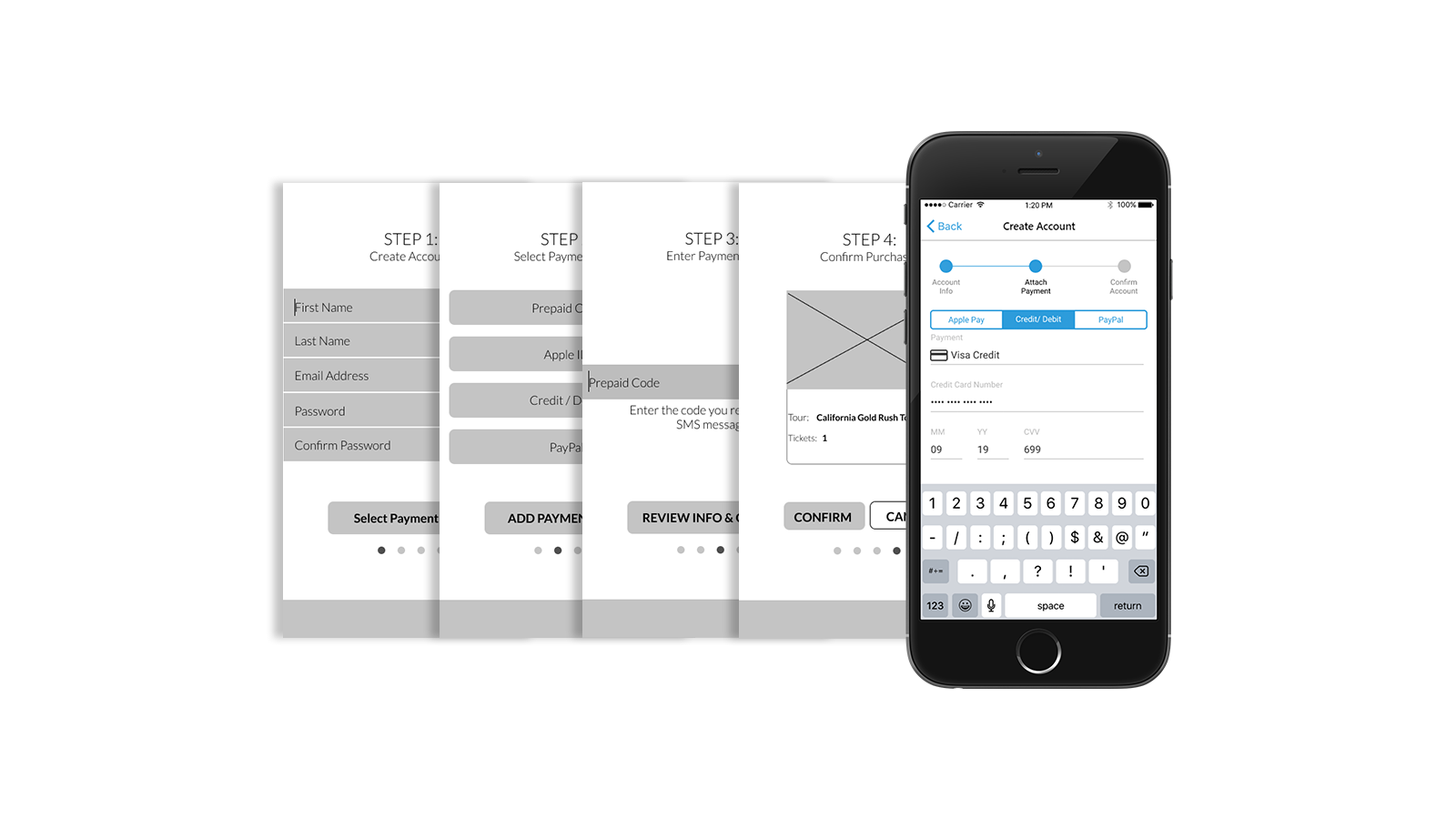
Given that people vacation together rather than alone, we advocated for ticket sharing across accounts via prepaid codes. In a family setting, this would allow a parent to purchase all the necessary tickets for the family, and then send them to their kids via sms message rather than attach a payment method to a childs account. By allowing users to send tickets they purchased to others, we hoped to make Owlized tours inclusive to group settings without forcing all group members to have payment methods attached to their accounts.

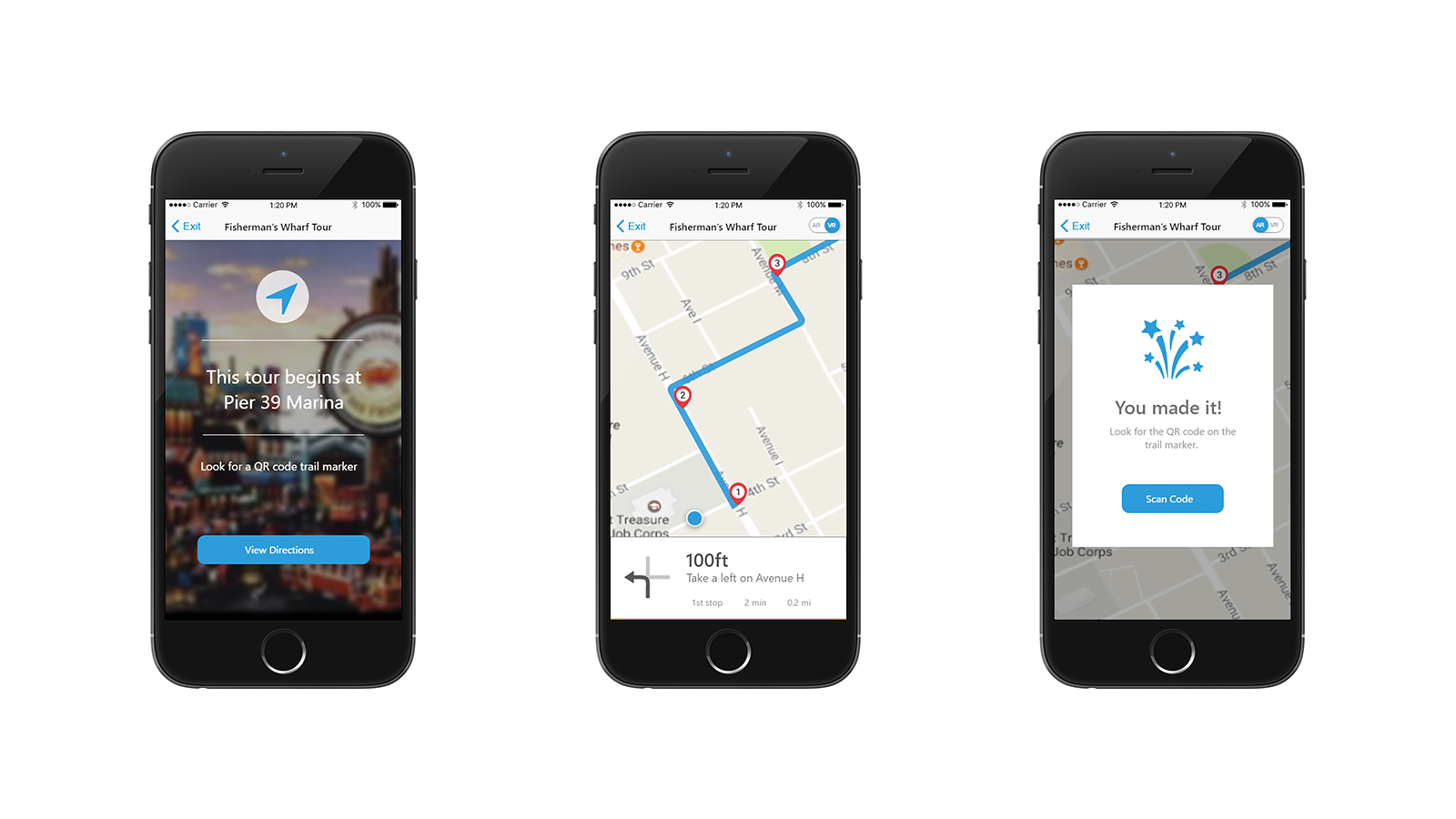
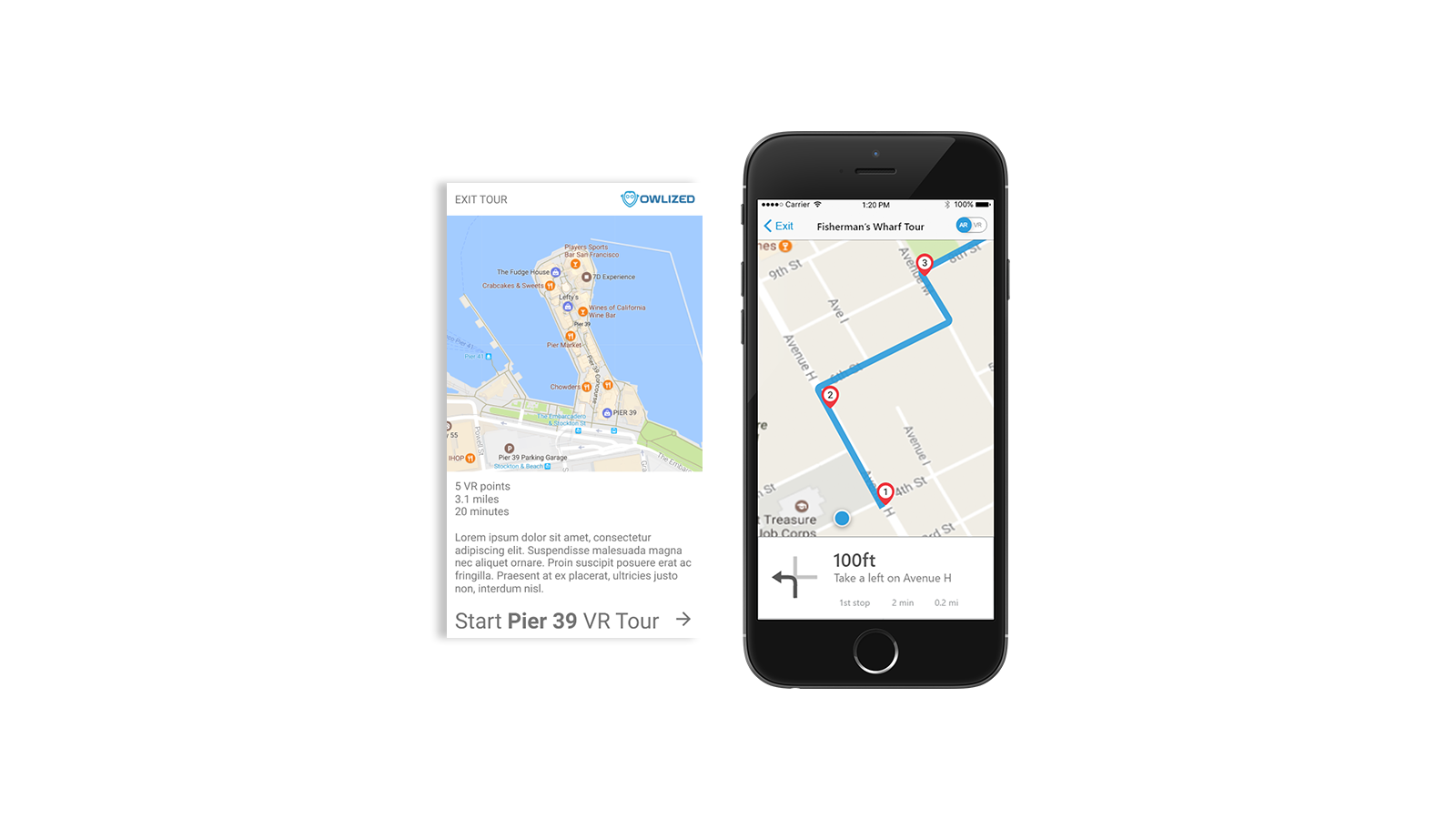
Knowing that most tourists are largely unfamiliar with where they are visiting, we designed the app to house navigation internally, rather than handle navigation in an external app such as google or apple maps. Walking tours require navigation in general, and by keeping the navigation in app rather than external, we hoped to better integrate the content of the tours with the navigation between points in the tour, allowing for users to contextualize their location based on their progress in the tour, rather than by their location in a city or park they are unfamiliar with.

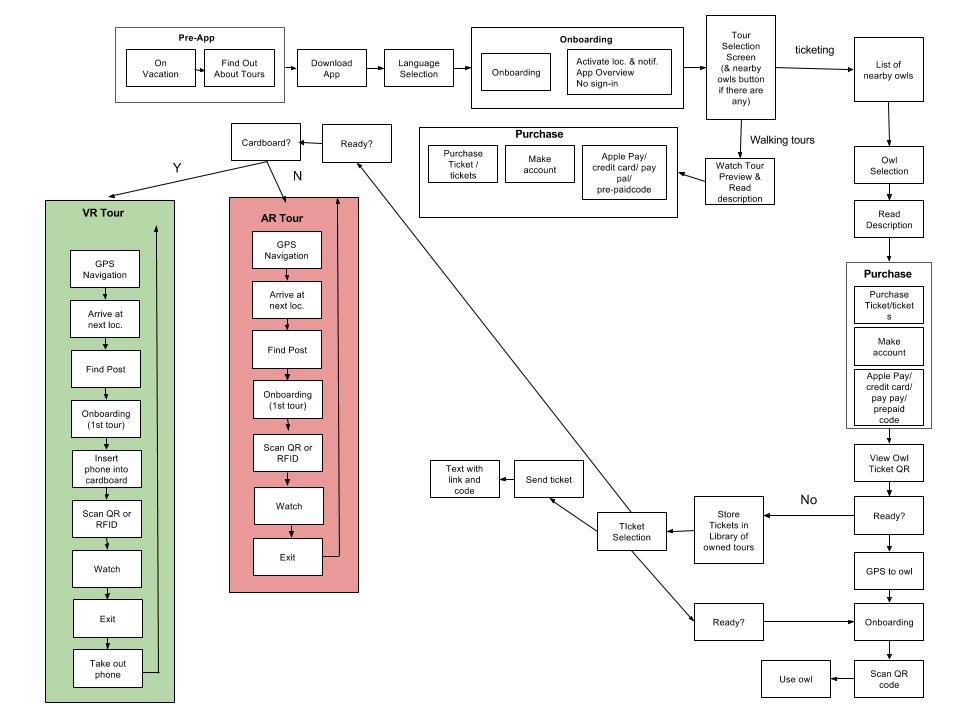
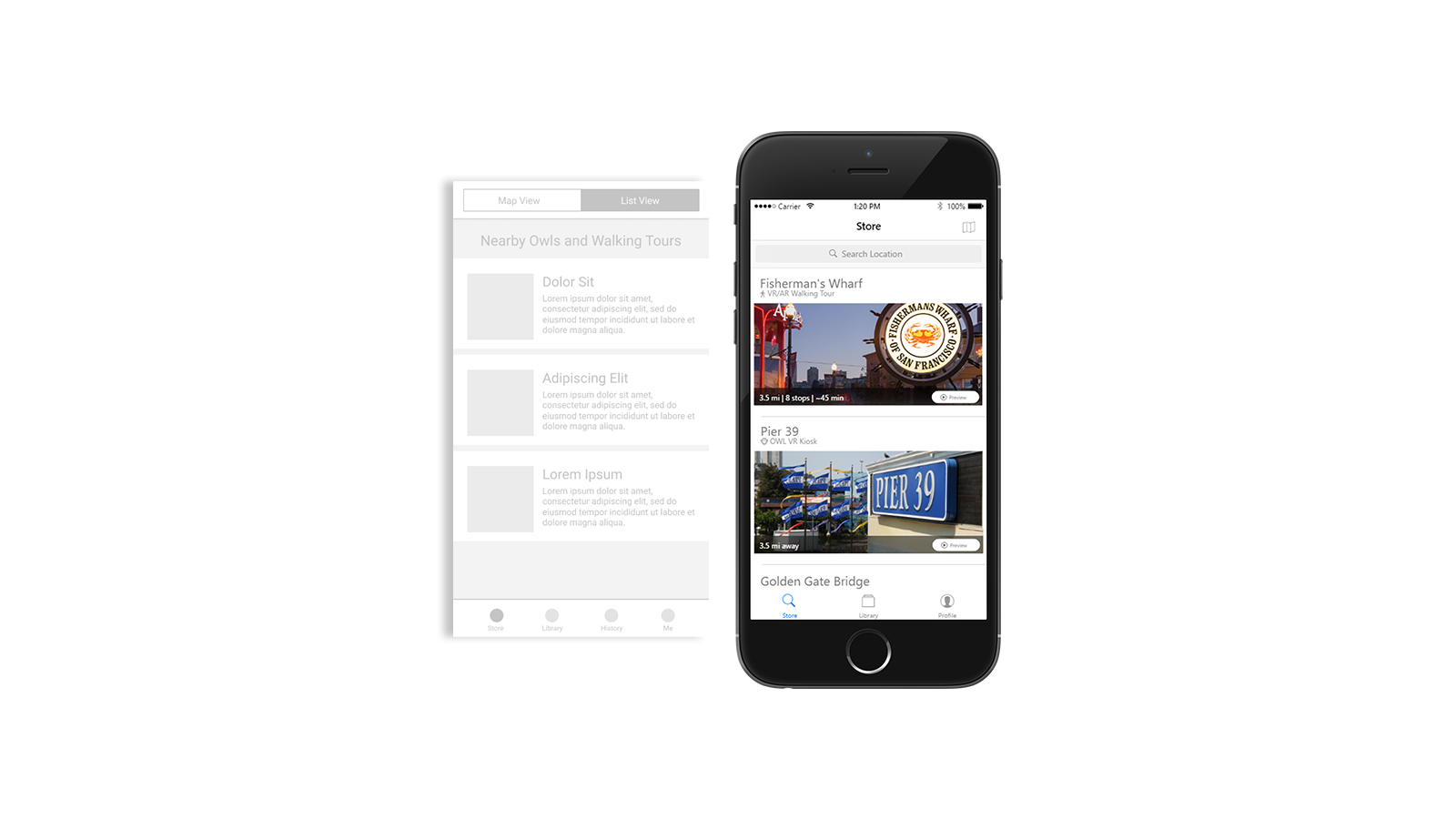
After identifying the goals, needs, and wants of our users, we looked to translate these values into tangible features and screens for the app. The first step to designing the screens of the Owlized App was determining what screens were necessary to implement the features the client needed along with the features that users would find necessary. We worked with the client to integrate the results of our research with his expectations of the app to create a journey map of the user experience. From here, we began wire framing low fidelity prototypes of the owlized app.

After internal design critiques of our paper prototypes, we moved to interactive mid fidelity prototypes. Using Figma and Invision, we designed a working prototype that was ready for usability testing. For our usability testing, we utilized tourists at Fisherman’s Wharf and on campus at UC Berkeley, along with our friends to increase the number of eyes our prototype would be able to get in front of.
During usability testing, we asked users to complete 3 tasks: purchasing a ticket, starting a walking tour, and navigating through a walking tour, while we tracked their behavior and recorded their feedback. From their responses we arrived at three main takeaways from our usability testing.
- Info Overload: On screens such as the tour store and walking tour navigation, users felt overloaded by information
- Payment Needed Improvement: The current payment process lacked the necessary context and navigation tools, making users unsure of next steps
- Unclear User Flow: The user flow as a whole could be unclear
Based on the feedback we received during usability testing, we began iterating to high fidelity prototypes. We used a mix of Adobe XD, Figma, and Invision to implement solutions based on the issues identified with our mid fidelity prototype.
- Adressing information overload : Seeing that users often felt like they were seeing too much information at once, we worked to increase negative space by breaking information across screens, along with implementing stronger visual hierarchy within text to make our screens more readable.
- Adressing user confusion with payment: To address user confustion with the current payment process, we studied other payment processes in mobile apps and adopted the best practices to fit the needs of our users. We made changing states between payment methods require less clicks, provided a clear progress bar, clarified the calls to action, and made backwards navigation easier.
- Adressing the unclear user flow: The unclear user flow was in part caused by the problem of too much information on the screen, but also by a lack of information and context in crucial settings. To combat this, we created confirmation and next step alerts that provided users with clear directions of what to do next, and added a top navigation bar in addition to the existing navigation bar to allow users to more quickly determine where they were within the app so that they could more quickly determine where the wanted to be next.



With these solutions in mind, we moved from medium fidelity to high fidelity. Using Adobe XD, we implemented our solutions and presented our final deliverable to Owlized during the Berkeley Innovation showcase.
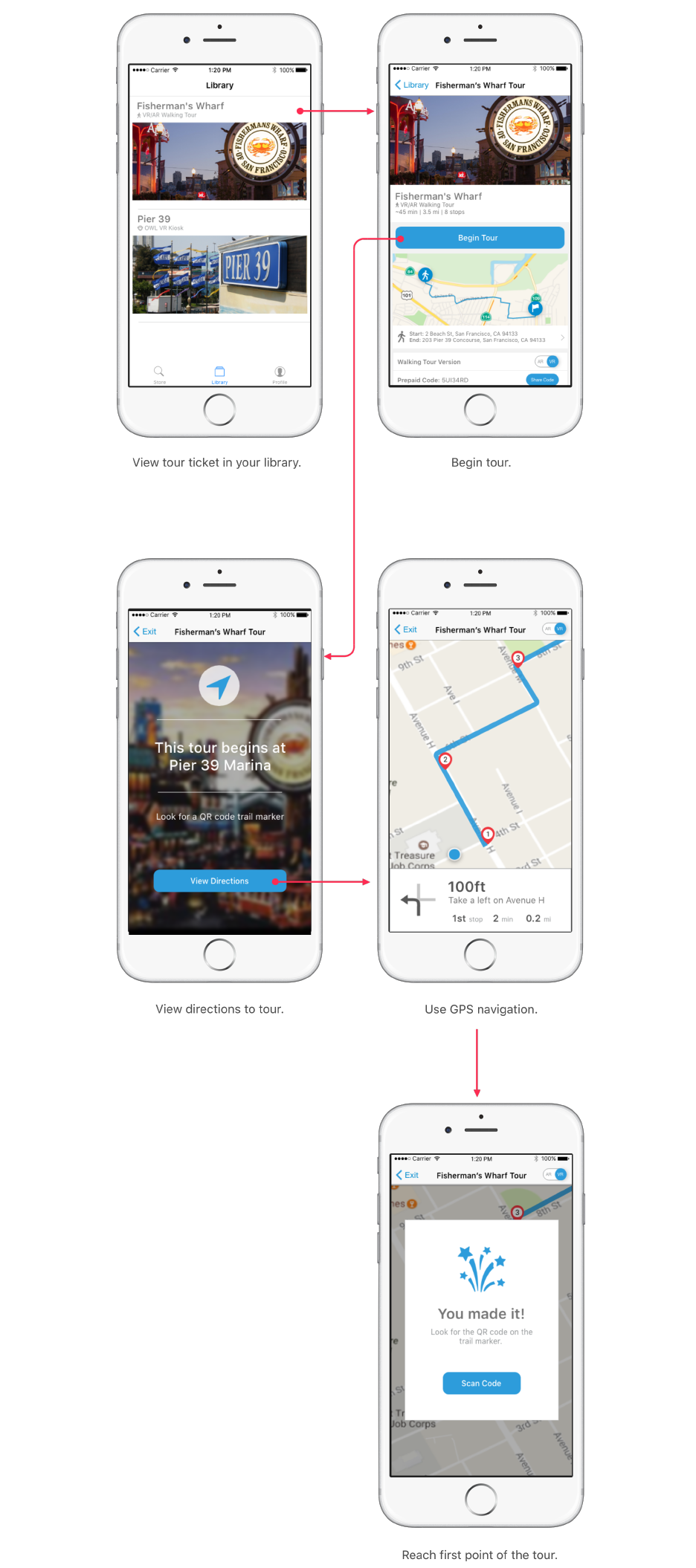
Here's what the the main user journey looks like with our final screens:

This was my first project with Berkeley Innovation, and first UI/UX project as a whole. I learned more than I can cover in a few bullet points, and much of what I learned during this project I now probably take for granted. However, a few things stick out to me.
What I learned
- User research is super important: While interviewing people isn't as glamorous as creating your high fidelit prototype, the data it provides serves as the base for every decision
- Design is messy: There are edge cases that get forgotten, features that are added, and always last minute changes to be made. Learning to adapt to challenges as they came was one of the biggest takeaways from this project
- Every pixel matters: Pixels are important. While its trendy to say that design is about usability not aesthetics, an ugly design is in many cases unuseable, or at least les useable than a pretty one. Learning to use negative and properly align items helped make my work look considerably more professional.
What We Could Have Done Better
- Diving deeper into user goals and values: Looking back, much of our data from our user interviews is surface level. Once we learned that users travel together rather than alone, we should have asked "Why?". When they told us their main goal was to connect with the culture of the destination they were visiting, we could have asked, "Why is this what you want to get out of your vacation>?".
- Lower fidelity usabilty esting: We waited to do usabilty testing until mid-fidelity prototyping. As a result, we spent a lot of time in Figma prototyping designs we would later change because users did not find them useable. If we did usabilty testing with paper prototypes, we could have iterated more often and more quickly.
- More exhaustive user testing: We designeed our usability testing around the tasks our app was designed to cover for our client. However, there were additional features that we added to make the app more useable. Taking a step back and taking a more hollistic approach to our usability testing would have lead to better feedback on the useability of the app, rather than just feedback on the core functionality.