
The Site: Keybored transforms your computer's keyboard into a launchpad inspired midi-device. Pre-loaded audio samples and an easy to use interface gives users the ability to create their own compositions with just a few clicks.
The Inspiration: Keybored came to being as my submission for the Web Design DeCal's final project, where we were tasked to "make the website of our dreams." Music production is one of my hobbies, and non-keyboard midi devices have always piqued my interest. So I decided to try to emulate the MPC for my final project.
The Process: After figuring out what I wanted to make, I had two weeks to make it. I began by focusing on designing around creating a toy that was both useable and amusing. With, these values in mind I began prototyping. After sharing my prototypes with the instructors and recieving feedback, I began coding it up. I implemented the design with css and html, and the functionality with jQuery. Because the final objective was a functioning site, I was willing to sacrifice my design values if I could not figure out a way to code around them. After submitting, my project was selected as of the 12 best in the class of over 120 students and I presented in front of alumni judges.

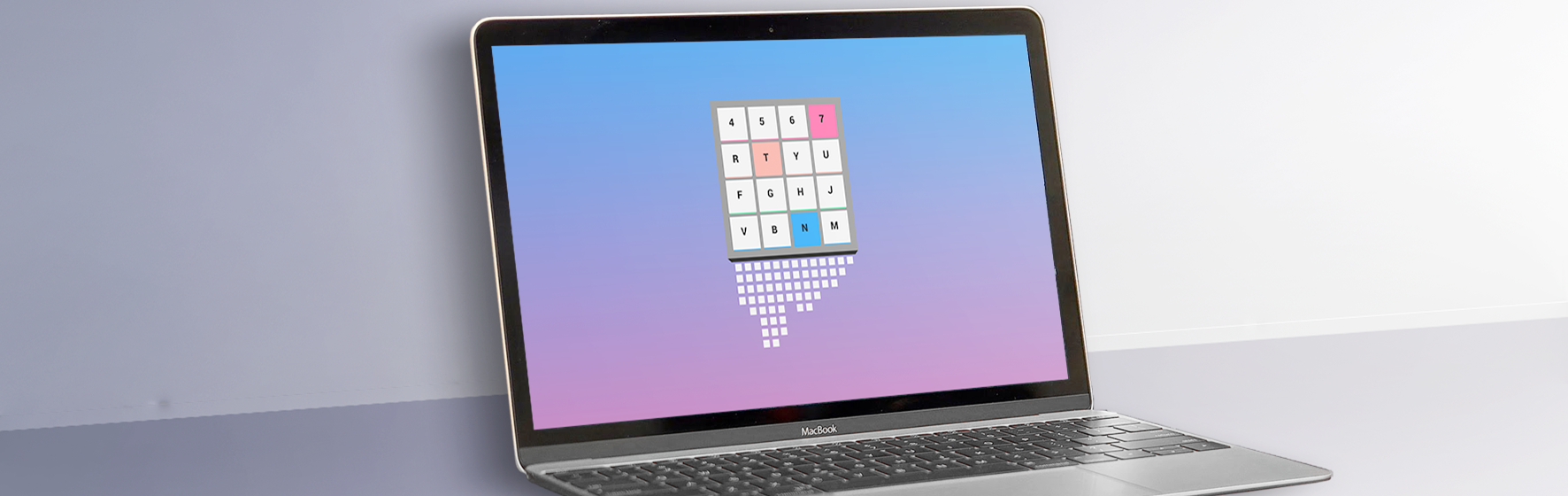
After submitting keybored as my final project, I began working on it as a side project and focused on implementing the judges feedback. I focused on cleaning up the UX, making it more colorful, and creating a more polished visual design. Heres what it looks like now:

Takeaways: Web development is not easy! This project really highlihgted the importance of making changes at low-fidelity stages. Spending time coding up much of the HTML and CSS only to change it as I implemented the judges feedback cost me a lot of time that I could have saved if I had scrutinized my earlier prototypes more thoroughly.